この節では,文書全体の見栄えを決めるクラスファイルや,数々の拡張機能であるパッケージについて説明します.TeX ソースで言うと,
\documentclass{...}
<文書全体に関わる設定>
\begin{document}の部分に対応します.この \documentclass{ … } より後,\begin{document} より前の部分をプリアンブルと言います.
クラスファイル
ソース中の最初の行,\documentclass{ … } の中括弧の中身に指定するのがクラスファイルです.次は標準で準備されているクラスファイルの一部です.各行,順に欧文用,和文横書き用,和文縦書き用です:
- 論文やレポート:article, jarticle, tarticle
- 報告書:report, jreport, treport
- 書籍等:book, jbook, tbook
最近では,これらに代わって奥村晴彦氏による jsarticle, jsbook クラスが広く使われるようになっています.jsarticle, jsbook では,和文組版用に標準の書式が調整されていますので,通常はこちらを使う方がよいでしょう.その一方で,jsarticle, jsbook で注意すべき点もあります(後で説明します).
article, jarticle, jsarticle, tarticle では,\chapter{} は使えず,\part{} の次のレベルの見出しは \section{} であることに注意してください.
また,TeX ソースによる投稿を受け付けている論文誌では,そのための専用のクラスファイルを提供している場合が多いですので,それに従う必要があります.勝手にページレイアウトや行送りなどを変更することは当然やってはいけません.
jarticle 系での注意
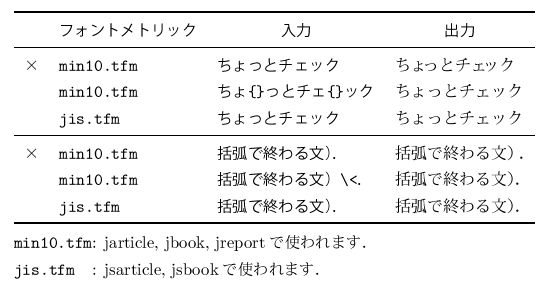
jarticle, jbook, jreport では min10.tfm というファイルを参照して日本語の文字を配置しますが,これには以下のような問題があることが知られています.jsarticle, jsbook では,それとは異なる jis.tfm などを使うので,この問題はありません.
- 非常に有名な代表例は
 27.2 まず使ってみる 中の first.tex にも出てきた「ちょっとチェック」で,小さい文字の間が不自然に詰まってしまいます.
27.2 まず使ってみる 中の first.tex にも出てきた「ちょっとチェック」で,小さい文字の間が不自然に詰まってしまいます. - また,
 乙部厳己個人ページにある「min10 フォントについて」では,「)」などの全角閉じ括弧の直後に全角ピリオドがきた場合に,間に不自然に空白が入ってしまうことが指摘されています.
乙部厳己個人ページにある「min10 フォントについて」では,「)」などの全角閉じ括弧の直後に全角ピリオドがきた場合に,間に不自然に空白が入ってしまうことが指摘されています.
クラスオプション
\documentclass には,
\documentclass[b5paper,twocolumn,11pt]{jsarticle}のように,[] の中にコンマで区切っていくつかのクラスオプションを指定することができます.詳しくは専門書に譲るとして,以下のオプションだけ説明します.
- a4paper
- A4判(210 mm × 297 mm)にします.和文用のクラスファイルの標準値です.
- b5paper
- B5 判(和文用では 182 mm × 257 mm,欧文用では 176 mm × 250 mm)にします.
- a5paper
- A5 判(148 mm × 210 mm)にします.
- b4paper
- 和文用のクラスファイルしかありません.B4 判(257 mm × 364 mm)にします.
- letterpaper, legalpaper, executivepaper
- 欧文で使われることのある用紙サイズです.article, report, book では letterpaper が標準となっています.
- landscape
- 上のいずれかのオプションと組み合わせて用い,用紙を横長に使います.
- twocolumn
- 2段組にします.
- 10pt
- 本文で用いる標準の文字サイズを 10 pt (1 pt = 0.3514 mm) にします.これが標準の指定です.
- 11pt, 12pt
- 標準の文字サイズをそれぞれ 11 pt, 12 pt にします.
なお,jsarticle, jsbook で使用する際には,10 pt の組版結果を 1.1, 1.2 倍に拡大しているだけなので,他のところで指定した長さもそれぞれ 1.1 倍,1.2 倍になってしまい,注意が必要です.
なお,dvi には原則として用紙サイズや向きの情報は書き込まれないため,クラスオプションで用紙サイズや用紙の向きを指定しても,dvipdfmx 等を実行するときにも用紙サイズをオプションとして渡す(-p a5(A5判), -l (landscape) などのように)必要があります.但し,jsarticle, jsbook で papersize オプションを指定した場合は,紙の大きさの情報が dvi ファイルに書き込まれます.
パッケージ
![]() 27.1 LaTeX についての概説 で軽く触れましたが,TeX/LaTeX には強力なマクロ機能が備わっています.そのため,標準の LaTeX にはない機能も,マクロを使えば拡張することができるわけです.いくつかのマクロをまとめて別ファイルにしたものをパッケージと呼び,ソース中で取り込んで使用することができます.
27.1 LaTeX についての概説 で軽く触れましたが,TeX/LaTeX には強力なマクロ機能が備わっています.そのため,標準の LaTeX にはない機能も,マクロを使えば拡張することができるわけです.いくつかのマクロをまとめて別ファイルにしたものをパッケージと呼び,ソース中で取り込んで使用することができます.
パッケージを利用するには,\usepackage{<パッケージ名>} コマンドを利用します.通常は \documentclass{} の直後に書きますが,プリアンブルならどこでも構いません.
パッケージを読み込む際にオプションも指定することができます.また,1つの \usepackage コマンドで複数のパッケージを読み込むこともできます.次の例は, geometry パッケージを「margin=20mm」というオプションで読み込み,また amsmath, amssymb, bm という3パッケージを読み込みます:
\usepackage[margin=20mm]{geometry}
\usepackage{amsmath,amssymb,bm}パッケージを読み込む順番を気にしないといけなかったり,またパッケージを読み込む前にソース中で前処理用のコマンドを入力しないといけない場合があります.ちなみに,パッケージの実体は拡張子が .sty のファイル(multicol.sty など)です.
パッケージの例
世界中の TeX ユーザが,たくさんのパッケージを開発しています.本節では,3つのパッケージについて簡単な説明を加えます.それ以外のパッケージについても知りたい人は,例えば ![]() TeX/LaTex(熊澤氏のページ)が参考になります.
TeX/LaTex(熊澤氏のページ)が参考になります.
パッケージ類には説明書が付属している場合が多いです.texdoc コマンドにパッケージ名を引数として渡せば,それに関するドキュメントが(もしあれば)表示されます.
texdoc multicol
multicol パッケージ:多段組
文書中で3段組以上の多段組を扱う場合は,multicol パッケージを利用します.具体的には,multicol パッケージを読み込んだ後,
\begin{multicols}{段数} ... \end{multicols}という multicols 環境(環境については ![]() 27.6 さまざまな環境 を参照)で段組を実現させます.パッケージ名には s がなく,環境名には s があることに注意して下さい.
27.6 さまざまな環境 を参照)で段組を実現させます.パッケージ名には s がなく,環境名には s があることに注意して下さい.
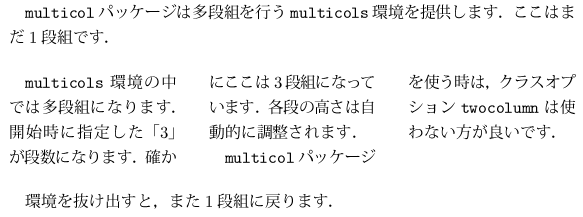
\texttt{multicol}パッケージは多段組を行う\texttt{multicols}環境を提供します.
ここはまだ1段組です.
\begin{multicols}{3}
\texttt{multicols}環境の中では多段組になります.
開始時に指定した「3」が段数になります.確かにここは3段組になっています.
各段の高さは自動的に調整されます.
\texttt{multicol}パッケージを使う時は,
クラスオプション\texttt{twocolumn}は使わない方が良いです.
\end{multicols}
環境を抜け出すと,また1段組に戻ります.pifont パッケージ:記号
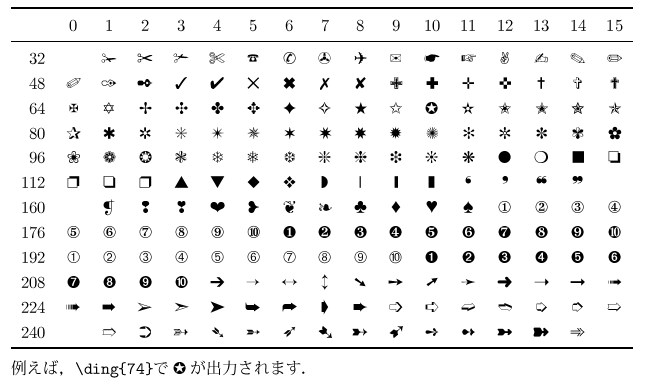
pifont を使うと,Zapf Dingbats という記号フォント中の文字を出力できます.実際に出力するには,
\ding{(記号に対応した文字コード)}とします.引数の「記号に対応した文字コード」については,下に挙げた表を使って調べてください:

例えば,飛行機のマークは,上の表で「32」の行,「8」の列にあるので,その和 40 を指定して
\ding{40}とすれば出力できることになります.
geometry パッケージ:ページレイアウトの設定
Microsoft Word のようにページレイアウト を指定する(参考:![]() 22.3.2 レイアウトの設定)のは LaTeX ではそれなりに面倒です.geometry パッケージは,ページレイアウトを簡単に設定する方法の1つです.
22.3.2 レイアウトの設定)のは LaTeX ではそれなりに面倒です.geometry パッケージは,ページレイアウトを簡単に設定する方法の1つです.
geometry パッケージでは,オプションでレイアウトを指定します.例えば,左余白を 20 mm,右余白を30 mm,上下の余白を 25 mm にしたい場合は,
\usepackage[left=20mm, right=30mm, top=25mm, bottom=25mm]{geometry}としてパッケージを読み込みます.また,例えば 40文字×35行,上下左右中央というレイアウトにしたい場合は,
\usepackage[textwidth=40zw, lines=35, centering]{geometry}のようにします.zw というのは「全角文字の幅」を表す単位 (Zenkaku Width) です.
また,ページレイアウトの指定ということでこの部分に書きますが,標準の行送りの指定には \baselineskip を変更します.例えば,標準の行送りを 20 pt にするには次を \begin{document} 以降に書きます.
\setlength{\baselineskip}{20pt}但し,次のことに気をつけて下さい:
- 次節
 27.5 文字修飾とフォント で説明する \large などの文字サイズ変更コマンドでは,行送りもそれに応じて変わるので,そこでもう一回 \setlength{ … } を書かなければいけません.
27.5 文字修飾とフォント で説明する \large などの文字サイズ変更コマンドでは,行送りもそれに応じて変わるので,そこでもう一回 \setlength{ … } を書かなければいけません. - \baselineskip の値は,段落単位で有効になります.つまり,同じ段落中で2回変更しても,最後に指定した値が段落全体にわたって有効になります.
なお,jsarticle, jsbook で標準の文字サイズを 10pt 以外にした時は,単位を「truemm」 などと true つきにしないと長さがズレます.