みなさんはコンピュータで画像を扱うとき,JPEG や PNG といった複数の形式を使い分けているのではないでしょうか?この節では,そういった形式がどのように画像を符号化しているか説明します.
ラスタ表現とラスタ表現
コンピュータ上で画像を表現する方法には,主にラスタ表現とベクタ表現の2種類があります.
ラスタ表現
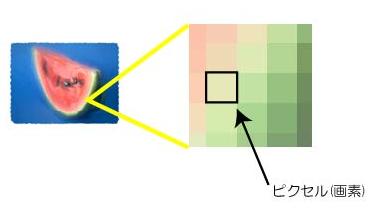
ラスタ表現とは,画像を小さい点の集合として表現する方法のことです.たとえば次の画像を見てください.左にあるのはすいかの画像ですが,これを拡大すると点の集まりになっていることが分かります.

コンピュータのディスプレイも光の点の集まりですから,ラスタ画像は割と簡単に画面に表示させることができます.一方でラスタ画像は単なる光の点の集まりでしかないので,画像の拡大・縮小には適しません.たとえばラスタ画像を縦横とも 1/2 のサイズに縮小して新しいラスタ画像を作る場合,元の画像で隣り合う 2 つのピクセルの色の平均を取って新しいピクセルを作ることになります.このような作業が必要なので,ラスタ画像の拡大・縮小の際は元の画像の情報が失われてしまいます.
なお,ECCS 環境ではラスタ画像を作成するのに ![]() 21.1 GIMP が使えます.
21.1 GIMP が使えます.
ベクタ表現
ベクタ表現は,画像を円や直線などの図形の集合と捕らえて記述する方法です.たとえば「画像の左上の点から右下 45 度の方向に長さ 1 の線分を引き,その終点を中心として半径 0.5 の円を描いて…」というように,構成する図形のデータを書き並べて画像を表します.実際には円や直線だけでなく,もっと複雑な図形 (Bézier 曲線など) も用いられます.そしてベクタ画像を表示する際には,図形の方程式から「どの位置にどんなピクセルを出力すればよいか」を計算し,ラスタ画像を作ってから画面に表示させます.この作業のことをラスタライズといいます.
ベクタ画像が用いられる最も身近な例としては,文字のフォントがあります.たとえば Microsoft Word などのソフトウェアでは文書中でフォントを変更することができますね(詳しくは ![]() 22. 文書作成 を参照).このフォントは多くの場合ベクタ画像として作られています.おかげで,どんなにフォントサイズを大きくしたり小さくしたりしても文字の見た目が粗くなることはありません.もしフォントをラスタ画像で作ろうとすると,フォントサイズごとにいちいちラスタ画像を用意する必要が生じ大変手間がかかります.そのため,フォントのように色々なサイズに拡大・縮小されうる画像にはベクタ形式が向いています.
22. 文書作成 を参照).このフォントは多くの場合ベクタ画像として作られています.おかげで,どんなにフォントサイズを大きくしたり小さくしたりしても文字の見た目が粗くなることはありません.もしフォントをラスタ画像で作ろうとすると,フォントサイズごとにいちいちラスタ画像を用意する必要が生じ大変手間がかかります.そのため,フォントのように色々なサイズに拡大・縮小されうる画像にはベクタ形式が向いています.
なお,ECCS 環境ではベクタ画像を作成するのに ![]() 21.3 InkScape が使えます.
21.3 InkScape が使えます.
ラスタ画像とベクタ画像の使い分け
ベクタ画像はラスタ画像の表示に比べてコンピュータに負担がかかります.文字が画面に表示されるたびに,ラスタライズの計算をしなければいけないからです.そのため,携帯電話のように用いるフォントのサイズの種類が多くなく,かつ計算能力がそんなに強くないような端末では,ラスタ形式のフォントが用いられています.
また,デジタルカメラで撮った写真などをベクタ形式に書き直すことは事実上不可能です.人間が描く絵や写真を表現するには,ほとんどの場合ラスタ形式が用いられます.
ラスタ画像の符号化
ラスタ形式の画像を符号化する方法を見ていきましょう.
ビットマップ (BMP) 形式
ラスタ画像の保存形式として最も基本的なのがビットマップ形式です.コンピュータに保存された画像はディスプレイ上では光の点「ピクセル」の集まりとして表示されます.よって画像をデータとして扱うには
- 画像の縦横の大きさ
- それぞれのピクセルの色
という 2 種類のデータが必要です.色は光の 3 原色である赤,緑,青の強さを指定することで表現します.通常はそれぞれの色の強さを 256 段階で指定します.ビットマップ形式のファイルはヘッダと呼ばれる部分と本体と呼ばれる部分に分かれており,ヘッダ部分には画像の大きさなどの情報が書かれ,本体の部分には各ピクセルごとの色が書かれます.
色の強さを 256 段階で指定するためには,赤,緑,青のそれぞれについて 8 bit = 1 byte のデータが必要なので 1 ピクセルを記録するのに 3 バイトのデータが必要になります.だから例えば縦横ともに 1000 ピクセルの画像をビットマップ形式で表現すると,1000*1000*3 byte = 3MB というファイルサイズになります.このように,ビットマップ形式の画像はファイルサイズが大きくなる傾向にあります.
GIF (Graphics Interchange Format) 形式
GIF 形式は可逆圧縮形式の画像符号化方法です.ビットマップ形式の画像はサイズが大きくなってしまいますが,実はかなり圧縮することが可能です.たとえばイラストのような画像では,隣り合うピクセルの色がかなりの確率で一致します. (カラー漫画とかアニメのベタ塗り部分を想像すると分かりやすいのではないでしょうか?) ですのでピクセル列の平均情報量は小さく,圧縮で大幅にファイルサイズを小さくできます.GIF 形式では LZW というアルゴリズムを用いて画像を圧縮しています.
GIF 形式もビットマップ形式と同様,色を光の 3 原色の強さで表現します.強さは 8 段階でしか指定することができず,ビットマップ形式に比べて表現できる色の数は格段に減ります.しかしウェブサイトに載せる画像を作るにはこの程度の色数で事足りることも多く,また色数を減らすことでファイルサイズを小さくできるので,現在まで広く用いられています.また GIF 形式には拡張機能として,複数の画像をコマ送りにしてアニメーションにする機能や特定の色を透過させる機能があります.
現在では余談にしかなりませんが,もう一つ GIF 形式の機能としてインターレースというものがあります.インターネット回線の速度が著しく遅かった昔は GIF 画像でさえ表示するのに時間がかかり,データの転送が進むにつれ画像が徐々に上から表示されるようになっていました.インターレース機能を使うと縞状に画像が完成していくので,データの読み込みが終わる前の段階でも大雑把に画像の様子が把握できます.
PNG (Portable Network Graphics) 形式
PNG 形式も GIF 形式と同じく可逆圧縮形式の画像フォーマットです.歴史の話になりますが,GIF の圧縮に用いられている LZW アルゴリズムはかつて米ユニシス社が保有する特許になっていました.インターネット上で GIF 形式が使われ始めた当初は米ユニシス社は特許権の行使を見送っていましたが,後に特許権の行使を表明します.そこで GIF に対抗できるフリーな可逆圧縮形式として PNG が開発されました.なお,現在では LZW アルゴリズムの特許は失効したため,GIF 形式もフリーで扱うことができます.
このような経緯もあり,PNG 形式と GIF 形式の特徴は比較的似ています.ただ PNG 形式のほうが後から開発されたという経緯があり,表現できる色数が多いなどのメリットがあります.また圧縮能力も優れてはいますが,プログラムが出力する PNG 画像は圧縮のされ方が中途半端なことがあります.PNG 形式の最適化をするためのプログラムを使うことで,高い圧縮率を実現することができます.
JPEG (Joint Photographic Experts Group) 形式
ここまで説明してきた形式は無圧縮形式か可逆圧縮形式かのいずれかでしたが,JPEG は非可逆圧縮形式の画像フォーマットです.JPEG 形式の画像を作るには圧縮前のデータを 8*8 の小さい正方形に区切り,離散コサイン変換で周波数に変換をした後,特定の周波数成分を落としてからさらに圧縮をします.周波数成分を落とすところで情報が失われるますが,落とされる周波数成分は人の認識にほとんど影響しないため,圧縮をしても元の画像とさほど見た目は変わりません.特にこの手法は写真の画像ファイルを扱う際に有効で,たとえばほとんどのデジタルカメラは JPEG 形式で画像を保存するようになっています.
 Cover Sheet for the GIF89a Specification
Cover Sheet for the GIF89a Specification- W3C のサイト内にある GIF89a 形式の仕様書です.
 PNG (Portable Network Graphics) Home Site
PNG (Portable Network Graphics) Home Site- PNG 形式の公式ウェブサイトです.
 The JPEG committee home page
The JPEG committee home page- JPEG 形式の公式ウェブサイトです.
 WebP - Google Developers
WebP - Google Developers- Google が新しく提唱している画像形式 WebP のウェブサイトです.