ボックス要素の境界と余白をコントロールする方法を説明します.
境界の太さと形
境界を描くには,まず境界の形を指定しなければいけません.形の指定は border-top-style, border-bottom-style, border-left-style, border-right-style で上下左右独立に指定することができます.また境界の太さは,形同様 border-top-width プロパティなどで上下左右それぞれ指定することが出来ます.
ソース
<div style="border-bottom-style: double; border-bottom-width: 3px;">二重線,3px の境界を下に描く</div>
出力
二重線,3px の境界を下に描く
border-style の値には solid (実線), dotted (点線), dashed (鎖線), double (二重線), inset, groove(埋め込み), outset, ridge(盛り上がり)などがあります.長さの細かい指定のしかたは
境界の色
境界の色は,border-top-color プロパティなどで上下左右独立に指定できます.
ソース
<div style="border-top-style: dotted; border-top-width: 1px; border-top-color: red;">赤い破線の境界を上に描く</div>
出力
赤い破線の境界を上に描く
色の指定について詳しいことは
境界データの一括指定
border の上下左右にそれぞれ形・太さ・色を指定するのは面倒なので,それらを一括指定する方法が用意されています.
まず border-top プロパティを用いると,上の境界の形・太さ・色を一括指定することができます.
ソース
<div style="border-top: 2px solid gray;">グレーの境界を上に描く</div>
出力
グレーの境界を上に描く
指定する順番は太さ・形・色の順です.形以外の値は省略することができます.もちろん border-bottom, border-left, border-right プロパティも同様に使うことができます.さらに border プロパティというものがあり,これを使うと上下左右の境界の太さ・形・色を同時に指定することができます.
これとは別に border-width プロパティを使うと,上下左右の境界の太さを一度に指定することができます.
ソース
<div style="border-width: 1px 2px 3px 4px; border-style: dashed dotted double solid;">border-width のテストです</div>
出力
border-width のテストです
border-width プロパティ,border-style プロパティとも上,右,下,左の順番に値を指定します..border-color プロパティも同様の使い方をします.
境界を利用した表現の例
境界を背景色をうまく用いると,はいぱーワークブックでおなじみの表現ができます.
ソース
<h2 style="border-left: gray solid 0.5em; background-color: #e0e0e0;">はいぱーワークブック</h2>
出力
はいぱーワークブック
また,下と左の境界だけつけると次のような感じになります.
ソース
<div style="border-left: gray solid 0.5em; border-bottom: 0.2em solid black;">境界の例</div>
出力
境界の例
このような表現はいかに CSS が強力であるかを端的に示す良い例です.これらの表現は CSS なくして実現させることはできません.
パディング
パディングとはボックス要素の内側の余白のことです.まず次の例を見てください.
ソース
<div style="border: 1px solid black;"><div style="border: 1px dotted red;">枠を描いてみました.</div></div>
出力
枠を描いてみました.
外側の div 要素と内側の div 要素の境界はぴったりくっついています.このように,ただ枠を描くと内側に余白はできません.内側の余白を設定するには padding プロパティを使います.たとえば padding: 2px; とすると,上下左右に 2 ピクセルの余白ができます.上と見比べてみてください.
ソース
<div style="border: 1px solid black; padding: 2px;"><div style="border: 1px dotted red;">ちょっと隙間が空いてますね.</div></div>
出力
ちょっと隙間が空いてますね.
この例では一律に 2px のパディングを取りましたが,padding プロパティに 4 つの値を指定すると,上下左右のパディングを別々に指定することができます.
ソース
<div style="border: 1px solid black; padding: 0px 4px 8px 12px;"> <div style="border: 1px dotted red;"> 上, 右, 下, 左の順に 0px, 4px, 8px, 12px のパディングを取りました.</div></div>
出力
上, 右, 下, 左の順に 0px, 4px, 8px, 12px のパディングを取りました.
また padding-top, padding-bottom, padding-left, padding-right プロパティを使うことで,上下左右個別に padding を決めることができます.
マージン
マージンはパディングと逆で,ブロック要素の外側の余白を表します.まず最初に,余白のない例を見てみましょう.
ソース
<div style="border: 1px dotted red;"><div style="border: 1px solid black;">ただ単に div 要素を並べると</div> <div style="border: 1px solid black;">こんな感じで要素の境界はくっつきます.</div></div>
出力
ただ単に div 要素を並べると
こんな感じで要素の境界はくっつきます.
margin プロパティを指定すると,上下左右の方向に余白が指定できます.
ソース
<div style="border: 1px dotted red;"><div style="border: 1px solid black;">こっちはそのままですが,下の div 要素に上下左右 10px のマージンを取りました.</div> <div style="border: 1px solid black; margin: 10px;">確かにこのブロック要素の境界の外側に 10px の空きができています.</div></div>
出力
こっちはそのままですが,下の div 要素に上下左右 10px のマージンを取りました.
確かにこのブロック要素の境界の外側に 10px の空きができています.
padding プロパティと同様,4 つの数字を指定することで上下左右のマージンを個別に指定できます.指定する順番は上,右,下,左の順です.
ソース
<div style="border: 1px dotted red;"><div style="border: 1px solid black;"> 下の div 要素のほうで,上,右,下,左のマージンをそれぞれ 10px, 20px, 30px, 40px に設定しました.</div> <div style="border: 1px solid black; margin: 10px 20px 30px 40px;">余白の幅を見比べてください.</div></div>
出力
下の div 要素のほうで,上,右,下,左のマージンをそれぞれ 10px, 20px, 30px, 40px に設定しました.
余白の幅を見比べてください.
パディングと同様 margin-top, margin-bottom, margin-left, margin-right プロパティも使えます.
なおマージンはボックス要素の外側の余白ですが,より正確に言うと「最低限確保しなければならない」余白です.次の例を見てください.
ソース
<div style="border: 1px dotted red;"><div style="border: 1px solid black; margin-bottom: 10px;"> margin-bottom を 10px に指定したので,下に 10px のマージンが空きます.</div> <div style="border: 1px solid black; margin-bottom: 10px;">この div 要素にも,下に 10px のマージンが空きます.</div> <div style="border: 1px solid black; margin-top: 10px;">しかしこっちで margin-top: 10px; と指定しても,既に上には 10px のマージンが出来ています.<br> マージンが 20px になったりはしません.</div></div>
出力
margin-bottom を 10px に指定したので,下に 10px のマージンが空きます.
この div 要素にも,下に 10px のマージンが空きます.
しかしこっちで margin-top: 10px; と指定しても,既に上には 10px のマージンが出来ています.
マージンが 20px になったりはしません.
マージンが 20px になったりはしません.
このように,マージンの確保は足し算にはなりません.同じ場所に対して複数の方法でマージンを指定した場合,マージンの幅はそれらの最大値で決まります.気をつけてください.
ボックス要素の幅と高さ
ボックス要素の幅と高さは,それぞれ width, height プロパティで指定できます.しかしここまで説明してきたように,ボックス要素にはマージン,パディングと境界の幅を指定することができます.width と height はどこの長さを表すのでしょうか?
これを確かめるため,次の例を見てください.
ソース
<div style="width: 300px; height: 50px; border: 1px solid red;">300px x 50px の箱です.</div> <div style="width: 300px; height: 50px; border: 1px solid black; padding: 5px;">パディング 5px です.</div> <div style="width: 300px; height: 50px; border: 1px solid red; margin: 5px;">マージン 5px です.</div> <div style="width: 300px; height: 50px; border: 5px solid black;">境界 5px です.</div> <div style="width: 300px; height: 50px; border: 5px solid red; padding: 5px;">境界, パディング 5px です.</div>
出力
300px x 50px の箱です.
パディング 5px です.
マージン 5px です.
境界 5px です.
境界, パディング 5px です.
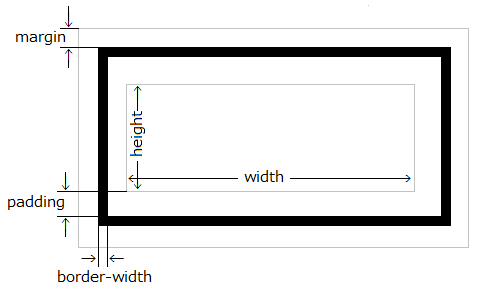
この例で分かりますが,width と height で指定されるのは一番内側の文字が書かれる領域の幅と高さです.width, height と margin, padding, border-width の位置を図で描くと次のようになります.